ワードプレスをサーバーに設置できたら、
いよいよ自分のブログ・サイトにアクセスして、ワードプレスの「テーマ」を導入していきましょう。
ここまで出来たらブログ運営はいよいよ始まります。
この記事ではワードプレスにテーマを導入する方法と
おすすめのテーマについて解説していきますが、
その前にとても重要なことを解説します。
Contents
ワードプレスのテーマは絶対に有料テーマを選べ

ワードプレスはブログ作成ソフトのようなものですが、
ワードプレスのテーマというのは、様々なデザインを作り出してくれるテンプレートのことです。
ネット上で様々なテンプレートが配布されており、無料から有料のものまで数多くのテーマが存在します。
これを導入することで、サイトの見栄えは格段に良くなり、
サイトに訪れたユーザーからも、見やすくて居心地のいいサイトとなります。
アフィリエイト案件の成約率にもサイト滞在時間にも大きく影響してくる重要な要素です。
そして
これだけは断言できます。
ワードプレスのテーマは絶対に金を出して買った方がいい。
詳しくは別の記事で解説しますが、とにかく無料テーマと有料テーマでは作業効率に雲泥の差が生まれます。
作業に充てれる時間も大きく変わってくるので、ここでライバルと差が付くのは間違いないでしょう。
私が使っているのは「JIN」というワードプレステーマです。↓

金額としては¥14,800となっており、有料ワードプレステーマの中でも少し高めの金額設定となっています。
JINに限らず人気なテーマはいくつかありますがここでは割愛します。
本気でブログ・サイトで大きく稼ぎたいと考えている人は
有料テーマの購入は必須だと私は考えています。
ワードプレスにログインしてみよう
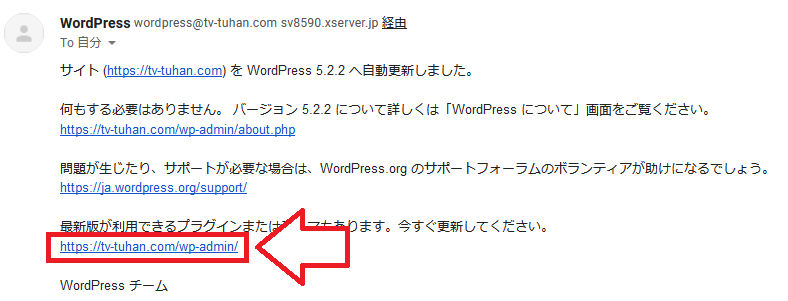
エックスサーバーにワードプレスを導入した際に、自分のアドレス宛に届いたメールを確認してみましょう。
「[○○○(※登録したサイト名)] WordPress 5.2.2 へのサイト更新が完了しました」
というメールを開きます。↓

URLがいくつか並んでいますが、赤枠で囲んだURLが自分のサイトのワードプレスのログイン画面につながります。
URLの末尾が「wp-admin」になっているものです。
このURLはメモしておくか、ブックマークして保管しておきましょう。
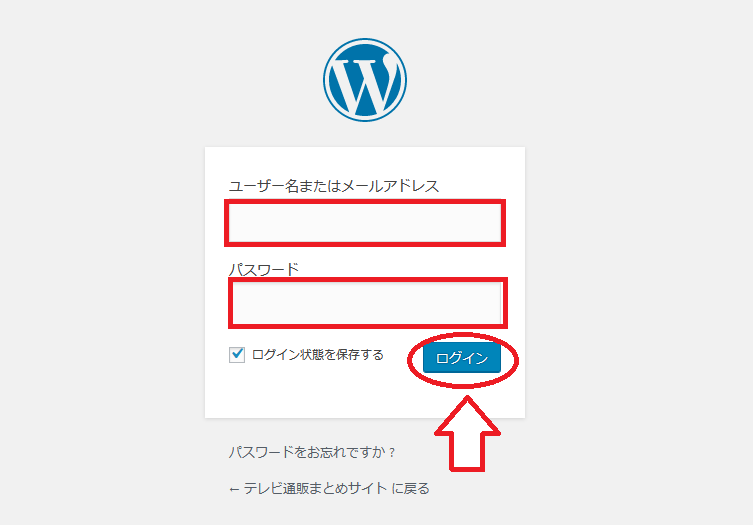
クリックすると、ワードプレスのログイン画面が表示されます。↓

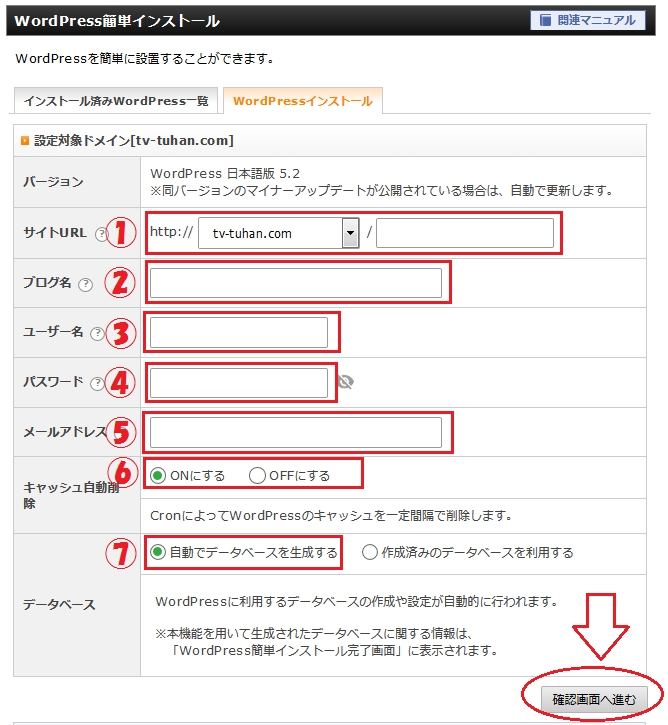
ここの「ユーザー名」と「パスワード」はワードプレスをインストールするときに
この画面で入力したものになります。↓

③ユーザー名と④パスワードのところですね。
コレを先ほどのワードプレスログイン画面に入力したら、ログインボタンをクリックして進みましょう。
すると、ワードプレスのダッシュボードが表示されます。↓

ここでブログ記事の更新や装飾を行っていくことになります。
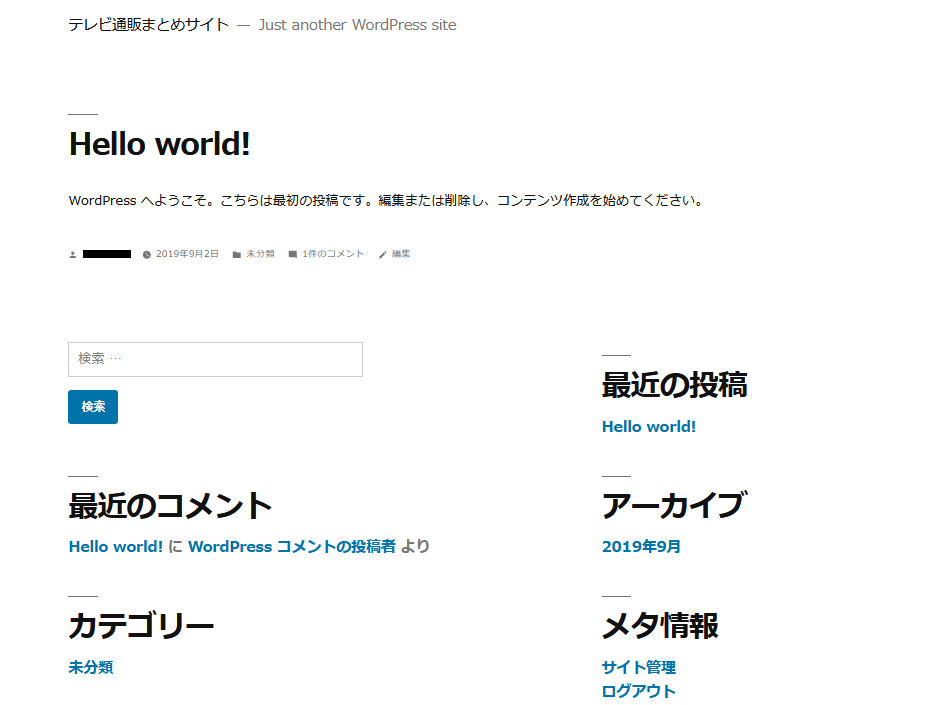
左上の赤枠で囲った自分のサイト名(この場合「テレビ通販まとめサイト」)が表示されたところをクリックすると、実際に自分のサイトを表示することができます。↓

仮の投稿や仮のカテゴリー等が始めから入っていますが、
なんとも殺風景で、これだけではとても人に読んでもらえるようなブログにはなりません。
そのため、ここからワードプレスにテーマを導入していきます。
ワードプレスにテーマを導入しよう
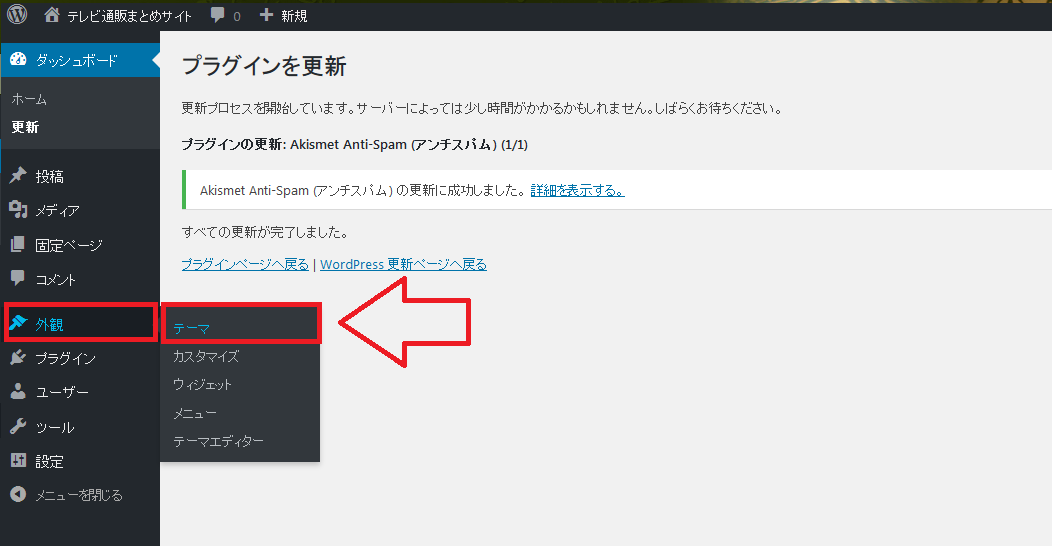
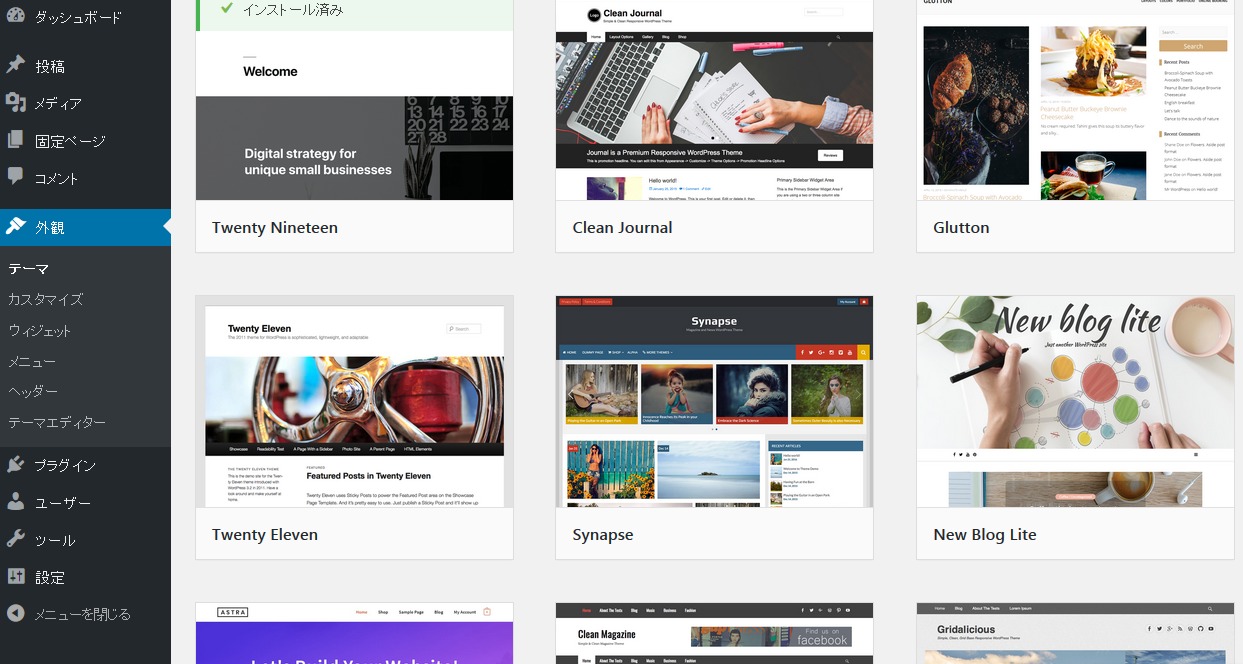
ワードプレス管理画面のサイドメニューの「外観」→「テーマ」をクリック。↓

すると、すでにワードプレスにインストールされている無料テーマがいくつか表示されます。
現在有効化されているのが「Twenty Nineteen」というテーマです。
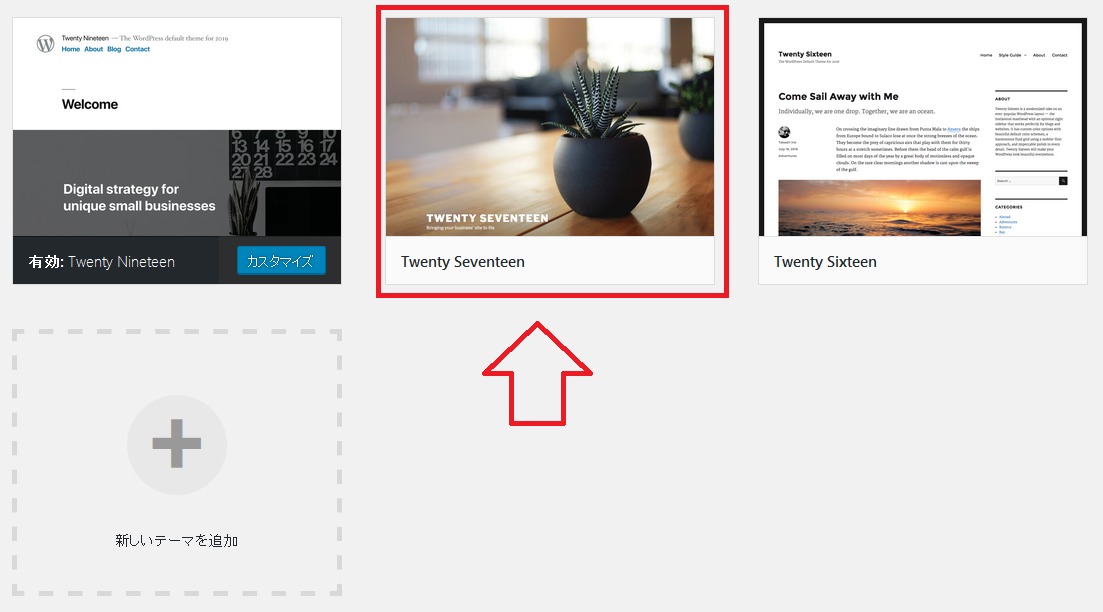
これをとなりの「Twenty Seventeen」に変えてみましょう。↓

カーソルを合わせて「有効化」をクリックします。
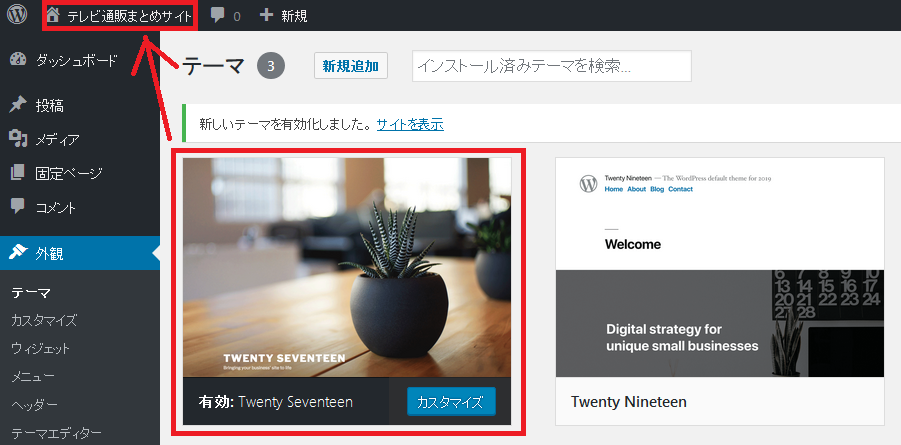
再度、左上のサイト名の箇所をクリックしてサイト外見を見てみましょう。↓

このように表示されているかと思います。↓

このように特に設定をカスタマイズしなくても、大元のテーマを変えるだけでサイトの印象はガラッと変わります。
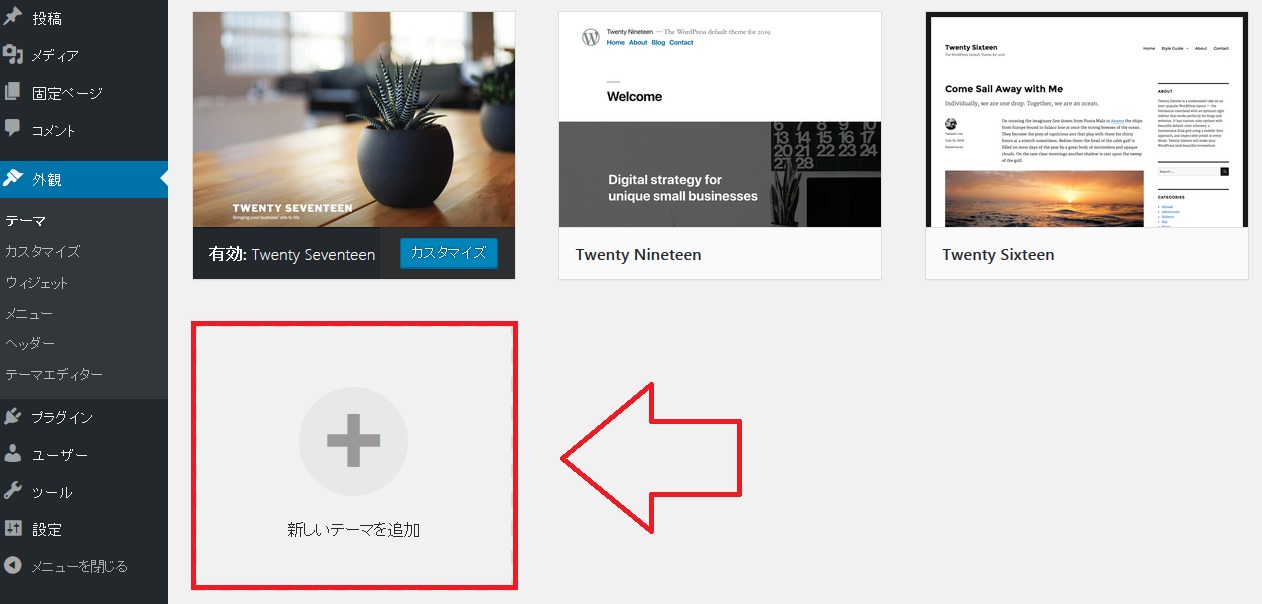
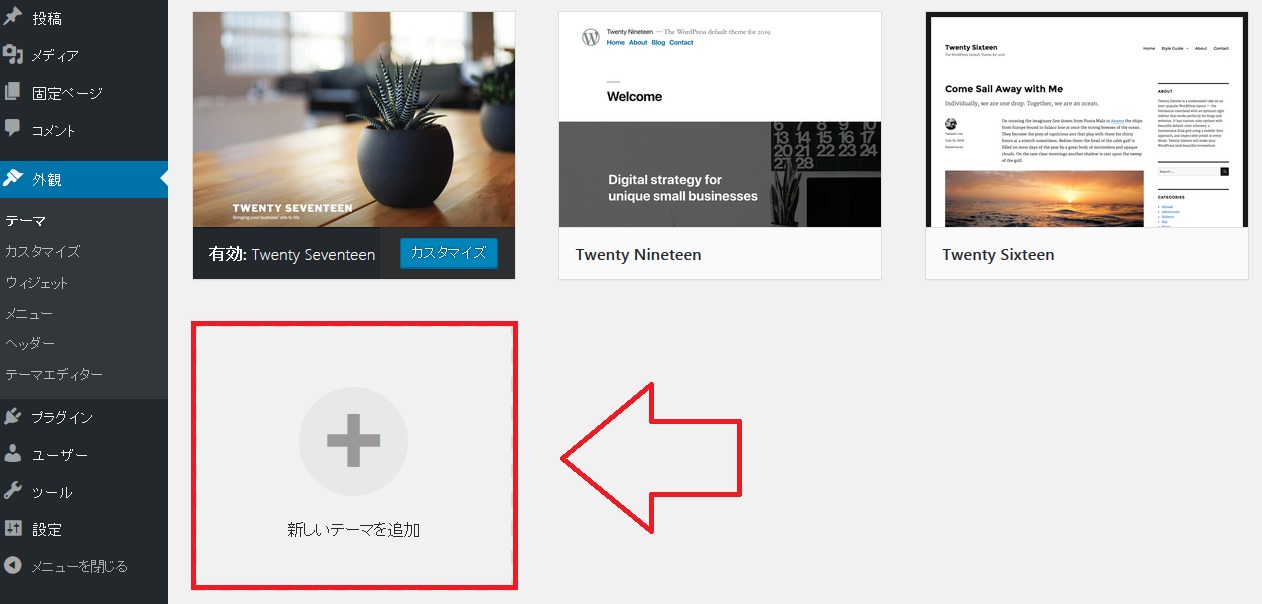
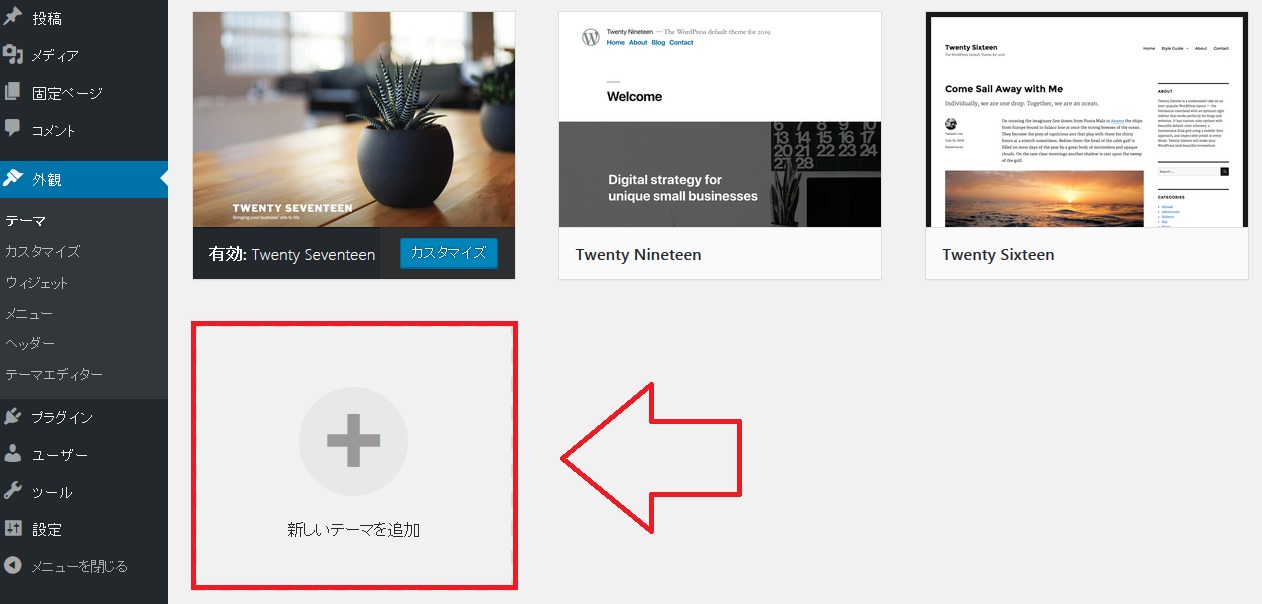
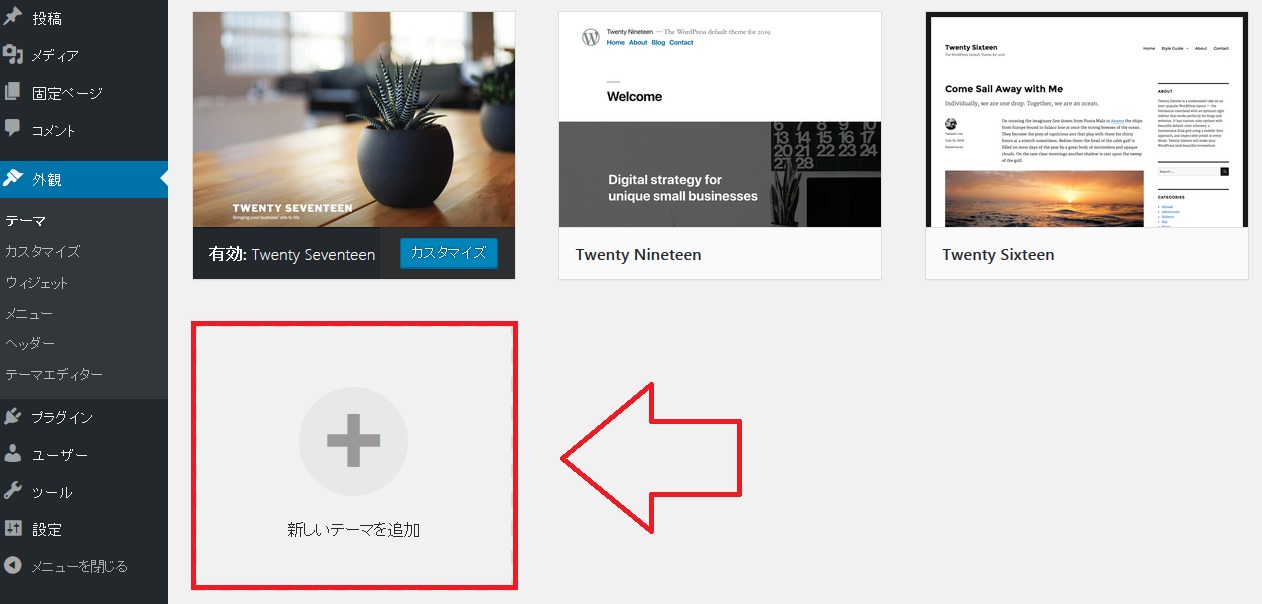
テーマを追加する時は、「綿らしいテーマを追加」をクリックし↓

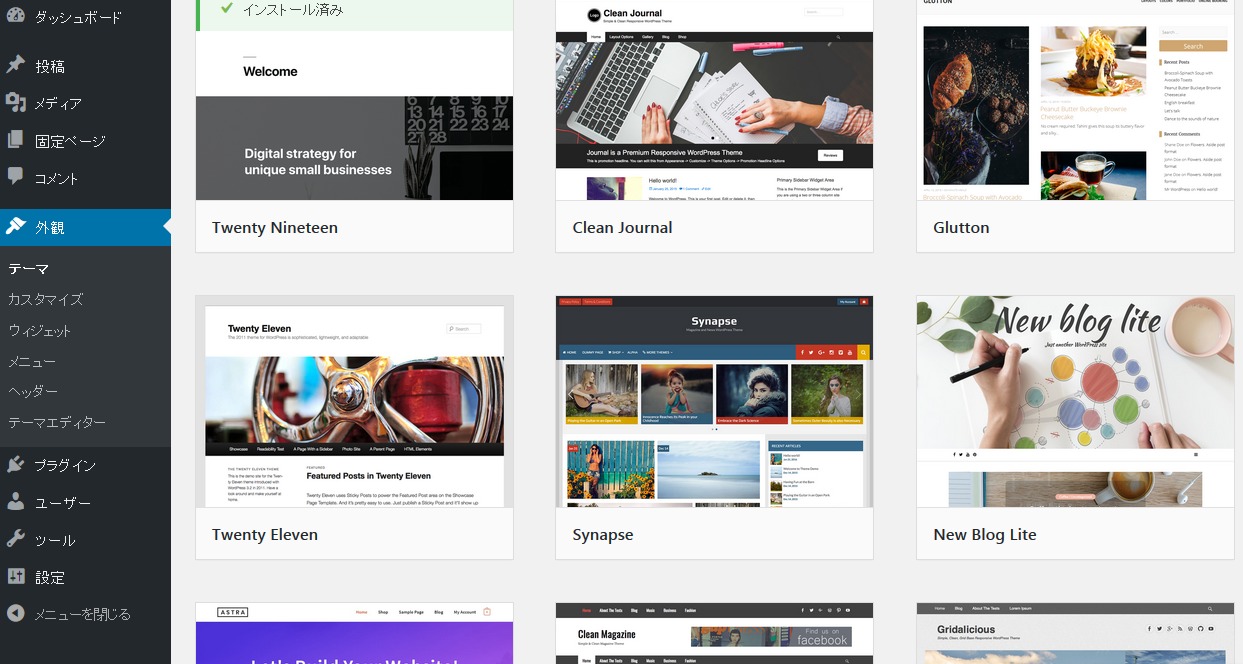
好みのテーマにカーソルを合わせて「インストール」をクリックします。↓


先ほどと同じように「有効化」をクリックすると、サイトデザインにテーマが反映されます。
私は無料テーマを半年ほど使用していましたが、様々なカスタマイズを自分で調べて調整する必要があり
とにかく時間と労力を浪費してしまいました。
しつこいようですが、今後しっかりと稼いでいく気構えがあるのであれば有料テーマを導入することをお勧めします。
ワードプレステーマ「JIN」をサイトテーマに設定する
私が使用している「JIN」をワードプレステーマに設定する方法を簡単に紹介します。
既に購入してしまっているのでJINの公式サイトからダウンロードできますが、
まだ購入していない人はダウンロードできません。
購入後にメールアドレス宛に送られてくるパスワードを入力する必要があります。↓


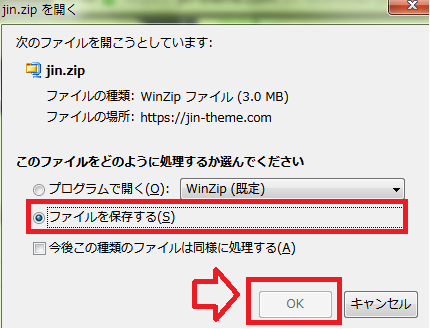
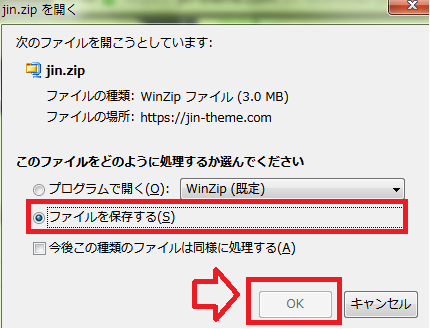
入力して「SUBMIT」をクリックしたらZIPファイルを保存します。↓


ダウンロードしたファイルは開かずにZIPファイルのままにしておきましょう。↓


ワードプレスの画面に戻ります。
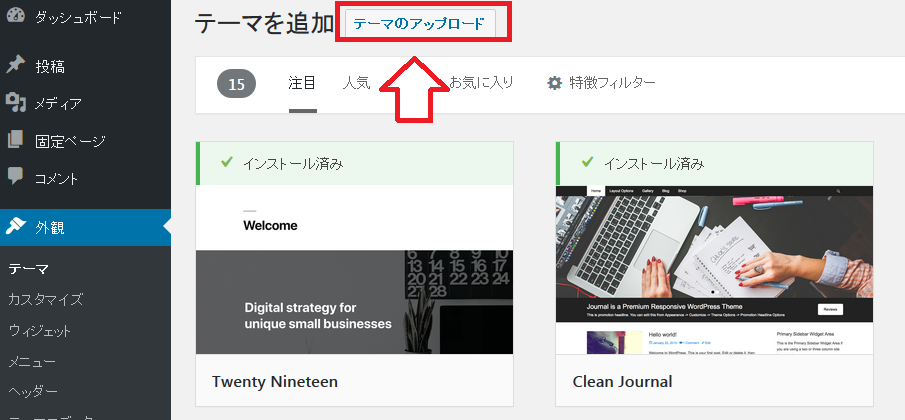
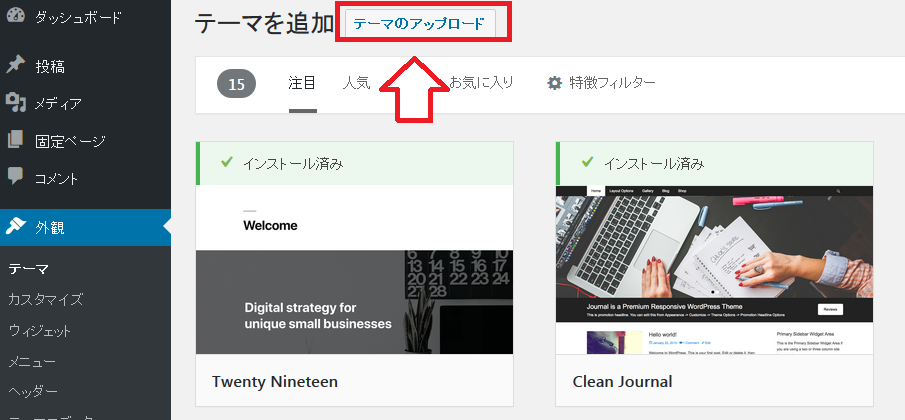
「外観」→「テーマ」→「新しいテーマを追加」をクリック。↓



画面上部の「テーマのアップロード」をクリック。↓


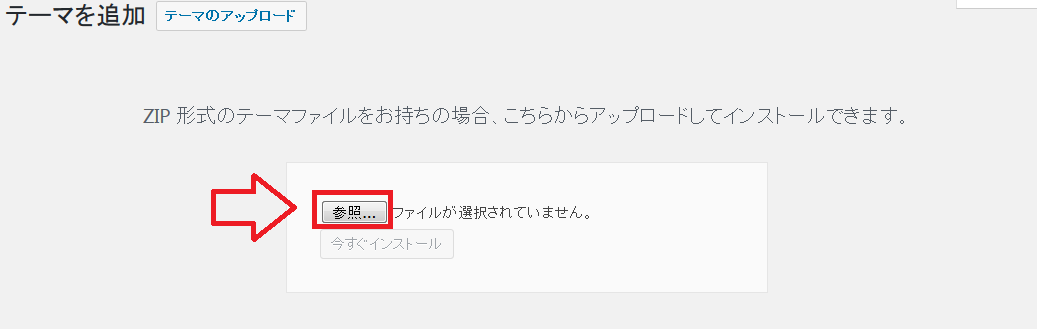
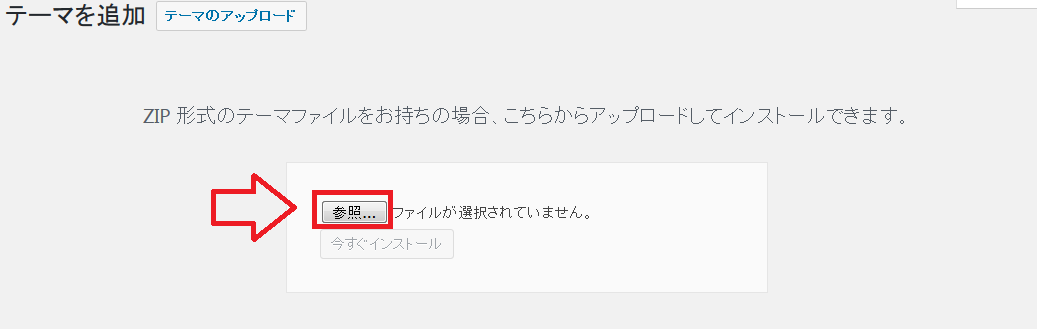
ここでZIP形式のテーマファイルを入れて行きます。
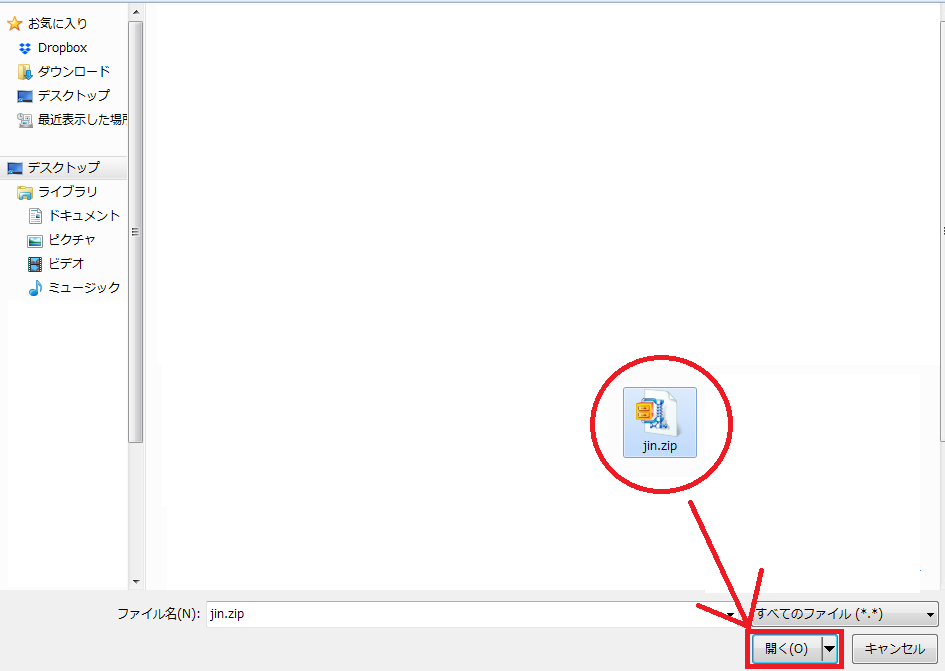
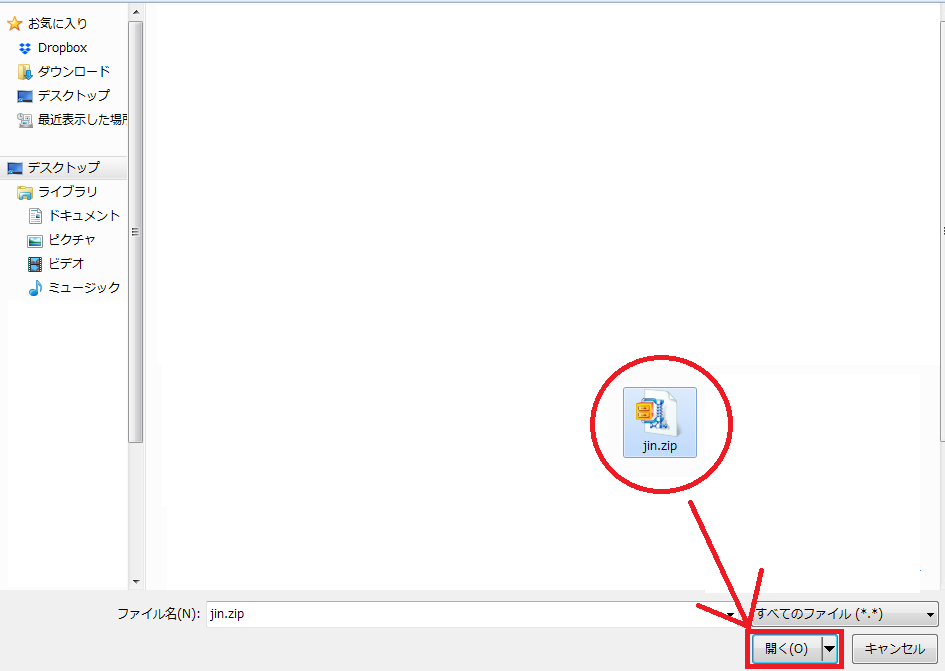
「参照」をクリックして、先ほどインストールしたJINを保存した場所を選択します。↓


JINのZIPファイルを選択し、「開く」をクリックします。


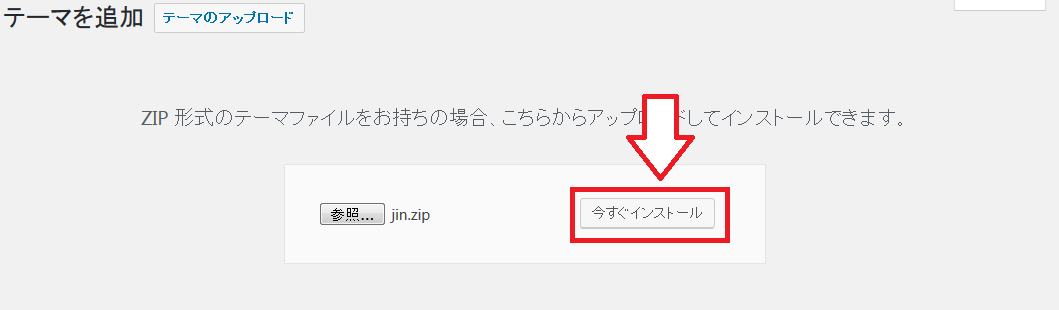
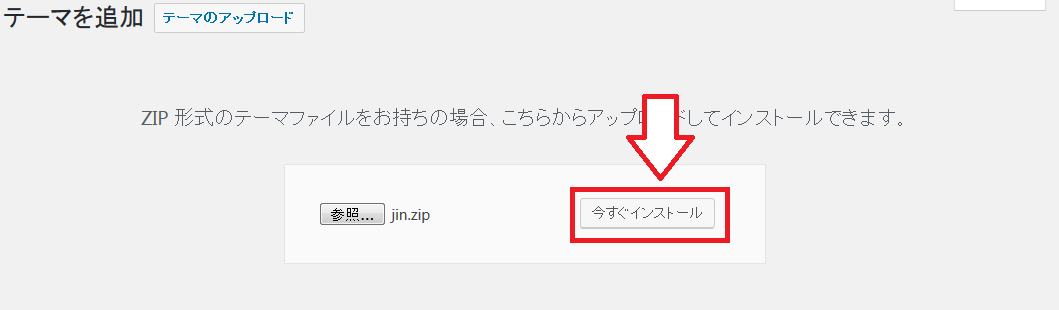
「今すぐインストール」をクリック。↓


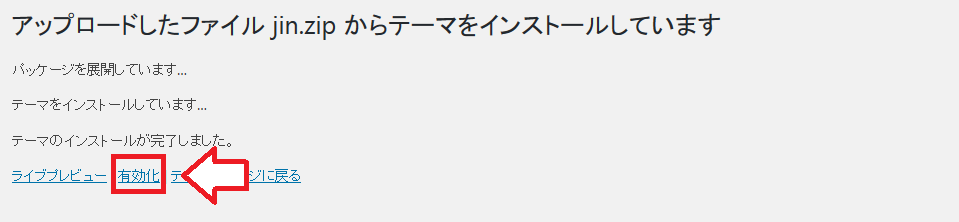
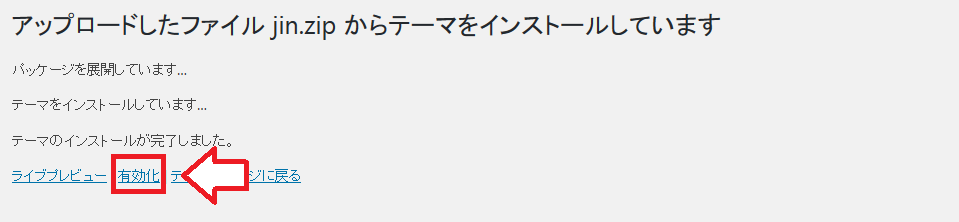
テーマのインストールが完了したら「有効化」をクリックして、ブログに反映させましょう。↓


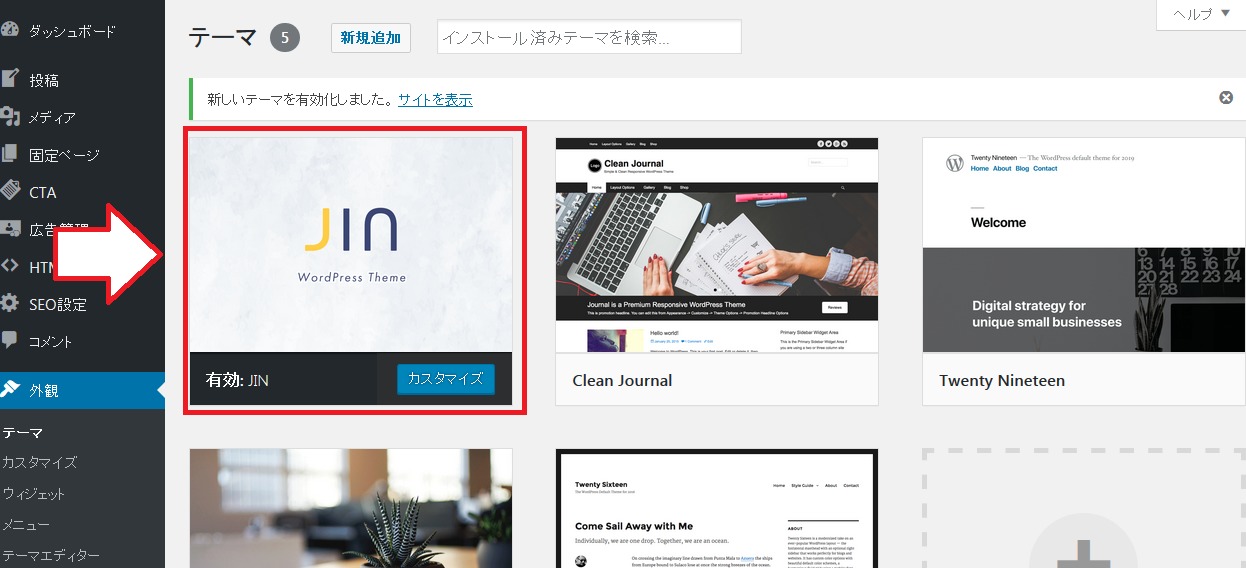
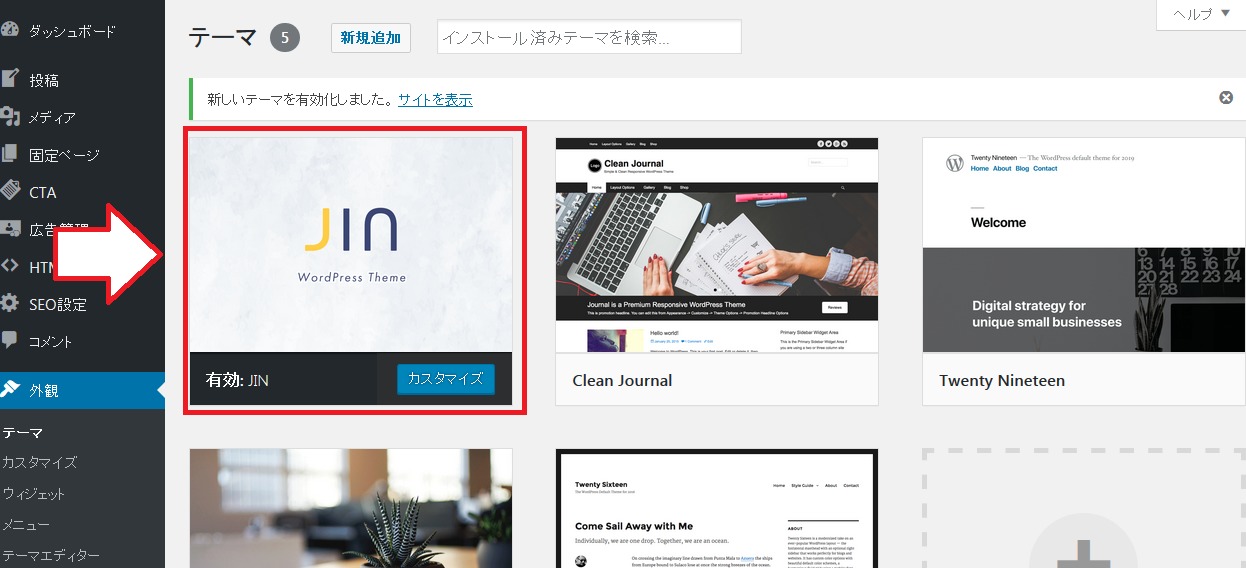
これでテーマの一覧にJINが追加されました。↓


実際にサイトを見てみると、テーマが反映されているのがわかります。↓


これでテーマの導入は完了です。
これで思いっきりカスタマイズやブログ記事作成に没頭できる環境が整いました!
各種設定やプラグインの設定等の細かい調整はありますが、それはまた別の記事で解説します。
とりあえず一つだけ重要な設定を最後にお伝えします。
「設定」からドメインのSSL化に対応させる
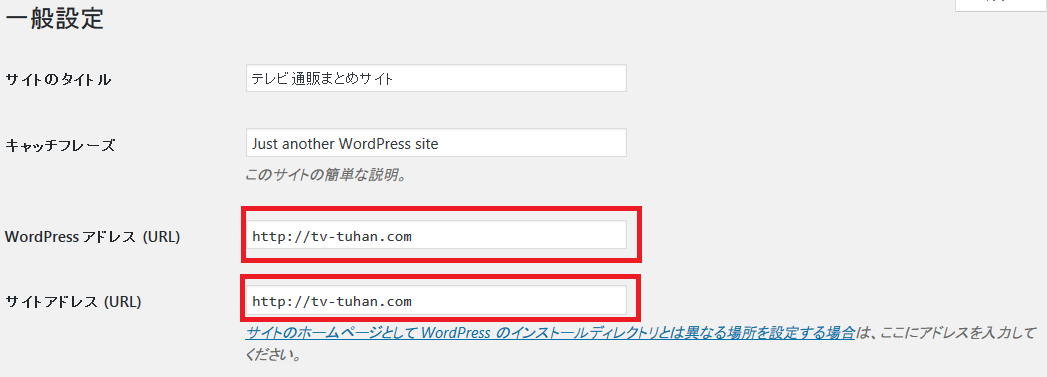
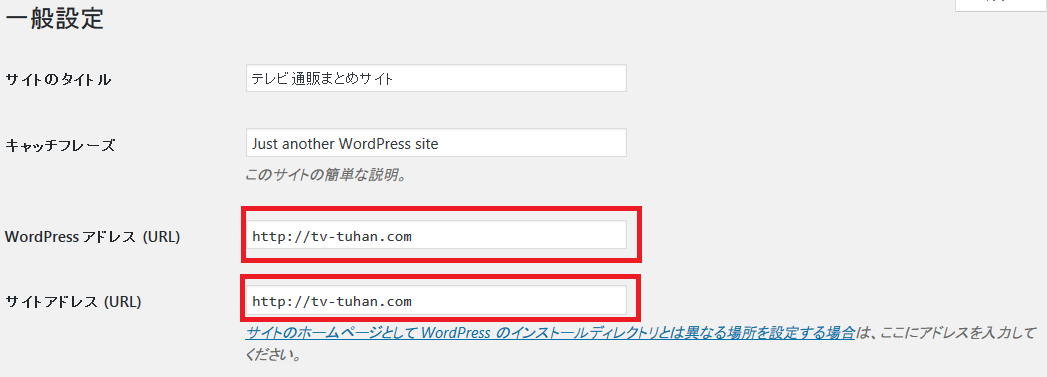
ワードプレスのサイドメニューから「設定」→「一般設定」をクリック。
WordPress アドレス (URL)とサイトアドレス (URL)に注目してください。↓


【5分で完了】ドメインをSSL化してサイトを強化する方法を解説!という記事で解説しましたが、
SSL化したドメインはhttpの後に「s」が付きます。
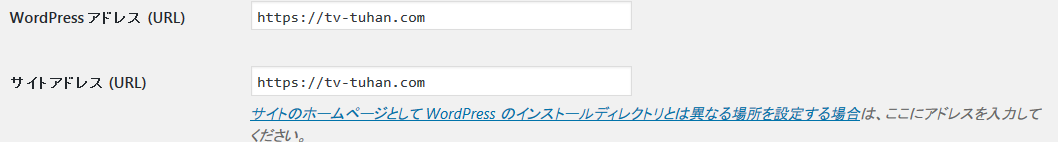
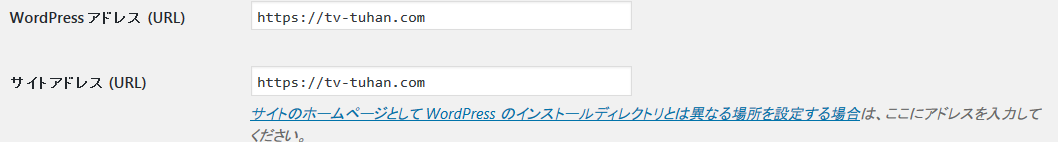
初期のワードプレスではそれが抜けているので、以下のように「s」をつけて修正しましょう。↓


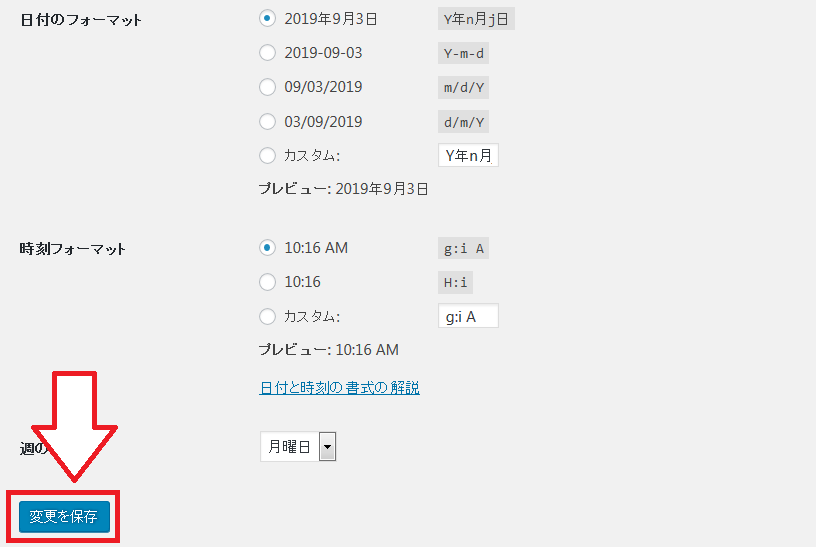
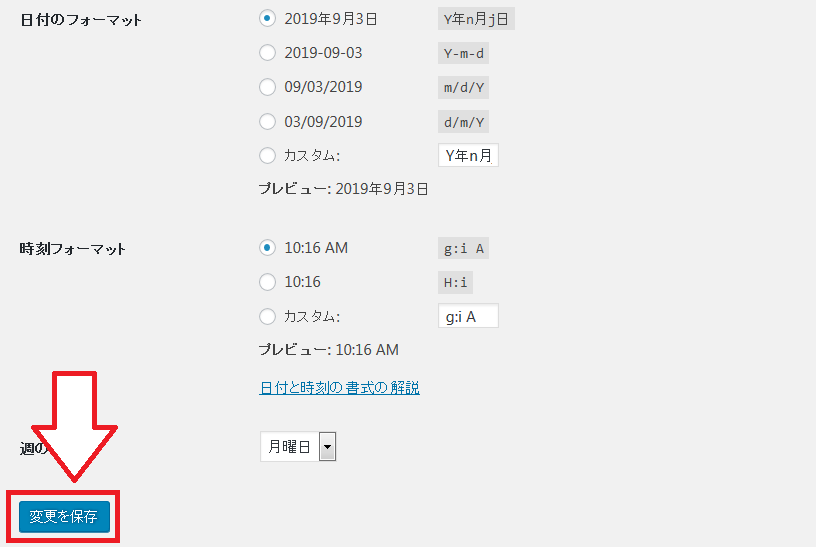
修正したら、忘れずに画面下までスクロールして「変更を保存」をクリックしましょう。↓


これでOKです。
その他の各種設定についてはまた別の記事で解説します。
ここまでで多くのライバルは離脱して行ってます。
しかし、ここからがスタートになりますので気合入れて頑張って行きましょう!